App Development Blog
Developing a quiz using code.org
Link to the app can be found at the bottom of the page.
Note: These code blocks are not optimized for Python.
Process
Making the quiz was very simple and interesting. The quiz includes 3 multiple-choice questions and 1 free-response question. Working with different elements such as buttons and images was easy for the most part and didn’t present any challenges. Making the free response question was a bit tricky. I had to play around with its assigned block and the text input function to make it work.
# Default Notation
onEvent("textinput", "change", function(event) {
});
# My Edit
onEvent("text_input1", "change", function(event) {
});
Another extra feature that I added to my app was the usage of retrieving data from a text input. By adding the following code to the text input function, I managed to display the entered number from the free-response question:
# Default Notation
onEvent("textinput", "change", function(event) {
-
setText("id", + getText("textinput")); -
setScreen("id");
});
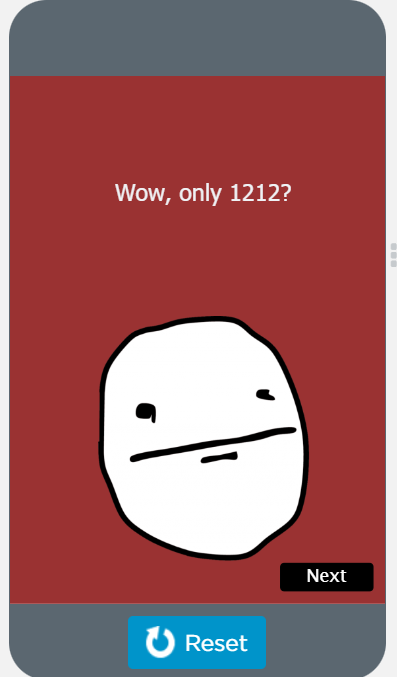
# My Edit
onEvent("text_input1", "change", function(event) {
-
setText("response", "Wow, only " + getText("text_input1") + "?"); -
setScreen("r1");
});

I also added to add “wrong answer” screens which appear if the user selects wrong answers. I simply assigned these screens to appropriate buttons.

Currently I’m trying to figure out a way to make the code a bit shorter using conditionals, but I don’t think it’ll work since I’m not that familiar with JavaScript.
Update
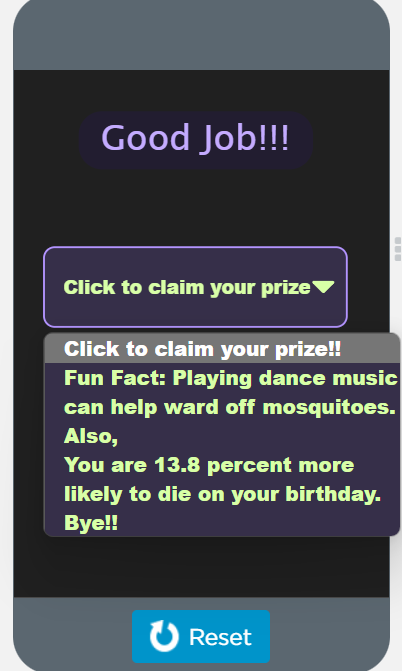
I decided to use the dropdown function as a way to display a body of text. This dropdown box presents the “prize” to the user.

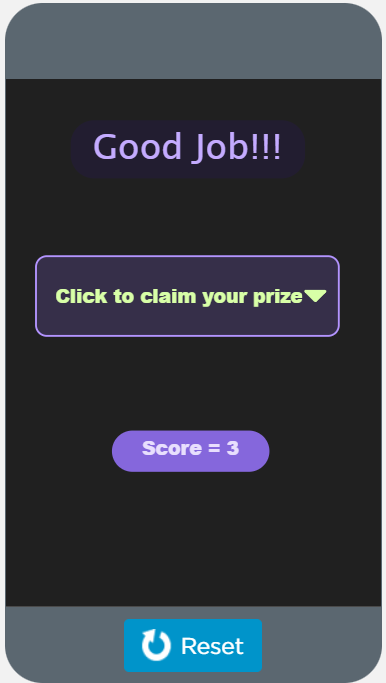
The trickiest part of developing this quiz was displaying the final score at the end. I used a variables and individual functions to make it work. The individual functions largely increase the size of the code and I couldn’t find a way to shorten them. Each individual function is assigned to a button. Buttons with correct answers add one point to the initial variable and buttons with incorrect answers subtract one point.
# setting the variable
var score = 0;
setText("text_input", "Score = " + score);
onEvent("id", "click", function(event) { # in this case, id is a correct answer
-
score = score + 1; -
setText("text_input", "Score = " + score); # one point added
});
onEvent("id", "click", function(event) { # in this case, id is an incorrect answer
-
score = score - 1; -
setText("text_input", "Score = " + score); # one point subtracted
});

You can check out the quiz by clicking here.